Summary: in this tutorial, you will learn how Tkinter widget size works in various contexts.
Understanding the Tkinter widget size #
In Tkinter, when you set the width and height for a widget e.g., a Label, the size is measured by characters and lines, not the pixels.
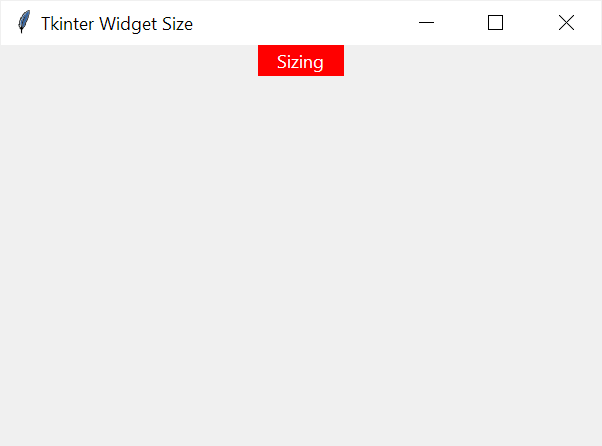
For example, the following program creates a Label widget with a width of 8 and position it on the main window:

The width of the label is 8 characters. However, if you increase the font size, the width of the label widget in pixels will also increase accordingly.
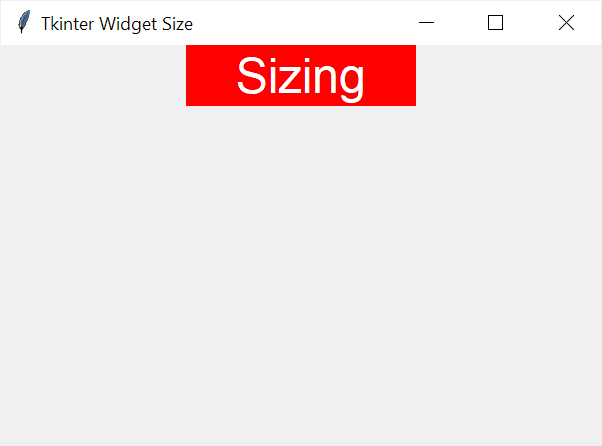
For example, the following program sets the width of the Label widget to 8 but increases the font size to 24px. As a result, the width of the widget also increases:
import tkinter as tk
root = tk.Tk()
root.title('Tkinter Widget Size')
root.geometry("600x400")
label1 = tk.Label(
master=root,
text="Sizing",
bg='red',
fg='white',
width=8,
font=('Helvetica',24)
)
label1.pack()
root.mainloop()
Code language: JavaScript (javascript)Output:

The size of the widget is not only determined by its properties like width and height but also controlled by the layout methods such as pack(), grid(), and place().
For example:
import tkinter as tk
root = tk.Tk()
root.title('Tkinter Widget Size')
root.geometry("600x400")
label1 = tk.Label(master=root, text="Sizing",bg='red', fg='white', width=20)
label1.pack(
# Remove the fill and run the program to see the effect
fill=tk.X
)
root.mainloop()
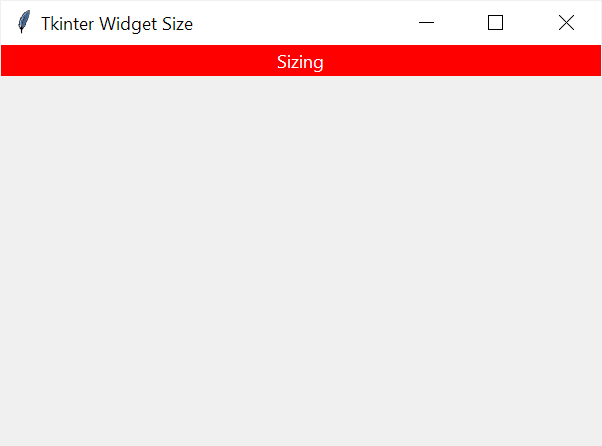
Code language: PHP (php)Output:

The program sets the width of the Label widget to 8 but the pack() method uses X as the value of the fill parameter, which instructs the widget to fill all the horizontal spaces.
As a result, the width of the widget is always the same as the width of the container.
Summary #
- Set the size of the widget by using the width and height parameters.
- The layout methods such as pack(), grid(), and place() may override the size of the widget.